Una delle operazioni che eseguo più spesso nella stesura di articoli per il blog è la creazione di immagini. Di norma parto sempre da istantanee dello schermo che mantengo nel più flessibile formato png in quanto è privo di perdita di qualità e posso rimanipolare, tagliare e risalvare più volte finché non ottengo l’effetto desiderato. Al temine però conviene salvare le immagini in jpg per il blog, visto che occupano meno spazio e si scaricano più velocemente. Mi trovo per questo motivo, dopo le operazioni di modifica, ad aprire l’immagine con anteprima, scegliere salva con nome e selezionare jpg, dovendo preoccuparmi, infine, anche di cancellare la png inutilizzata.
Ho pensato invece di crearmi un piccolo flusso di lavoro con automator che esegua il tutto automaticamente e snellisca la procedura. Vediamo insieme come procedere.
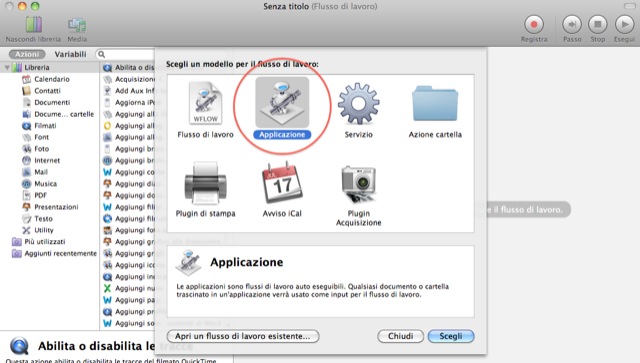
Aperto Automator ho selezionato nuova applicazione:

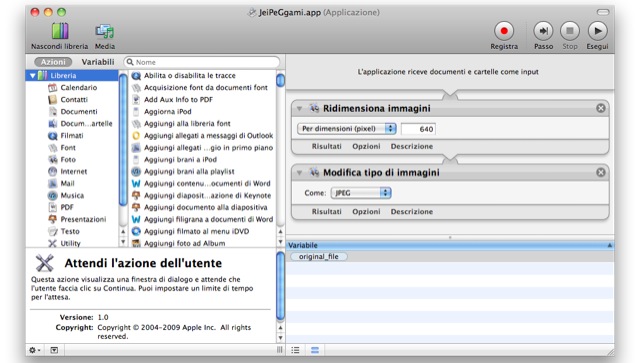
A questo punto ho messo in sequenza due semplici operazioni di manipolazione immagini che si trovano sotto la voce laterale “Foto”:
- ridimensiona immagini
- modifica tipo di immagini

Il ridimensionamento mi serve perché le immagini sul blog devono avere larghezza di 640px (l’altezza sarà adattata di conseguenza) mentre sul tipo di immagini ho poi selezionato nella tendina JPG. Il flusso così generato l’ho salvato con il nome di JeiPeGgami.app nella cartella applicazioni. Creato un collegamento sul Dock, ogni istantanea che ci trascino sopra viene immediatamente ridimensionata alla larghezza di 640 e risalvata in JPG, cancellando la PNG originaria. In verità mettendo l’azione “Modifica tipo di immagini” nel flusso di Automator mi ha chiesto se volevo aggiungere anche un’azione di copia per non modificare l’immagine originaria ma ho evitato perché a me serve solo il JPG che si ottiene al termine del flusso per la pubblicazione sul blog.
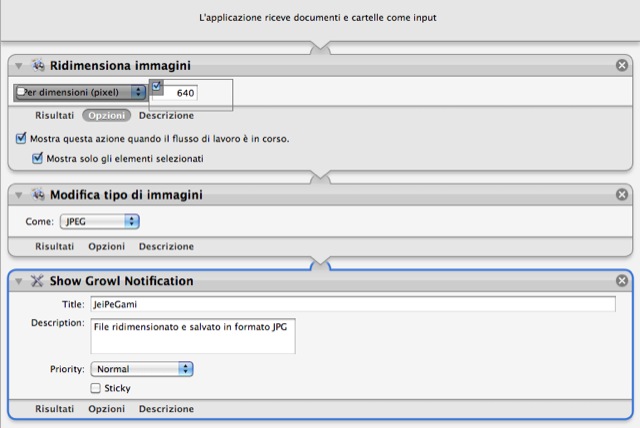
Già così l’app funziona ma ho voluto aggiungere un paio di accortezze. In alcuni casi mi capita di voler affiancare due immagini e, per tale scopo, le salvo a dimensione dimezzata, quindi 320 pixel. Per ottenere questa maggiore flessibilità su quel comando ho scelto opzioni ed attivato “Mostra questa azione…”. Ciò comporterà la visualizzazione di un piccolo popup con la larghezza ad ogni lancio, preimpostata su 640 ma liberamente modificabile dall’utente (basta premere invio per mantenerla invariata e procedere).
Ecco come appare il flusso completo:

Al termine di tutto ho anche aggiunto l’azione “Show Growl Notification” giusto per fornire un’aria più professionale con il popup visualizzato ad operazione conclusa. Ho creato ed applicato una semplice icona personalizzata ed ecco nata la piccola app JeiPeGgami ora presente nel mio Dock:

Approfondimenti correlati:
 Oltre a richiedere rispetto ed educazione, vi ricordiamo che tutti i commenti con un link entrano in coda di moderazione e possono passare diverse ore prima che un admin li attivi. Anche i punti senza uno spazio dopo possono essere considerati link causando lo stesso problema.
Oltre a richiedere rispetto ed educazione, vi ricordiamo che tutti i commenti con un link entrano in coda di moderazione e possono passare diverse ore prima che un admin li attivi. Anche i punti senza uno spazio dopo possono essere considerati link causando lo stesso problema.